Opencart Version 2.3.0.2 Order Status Update Error

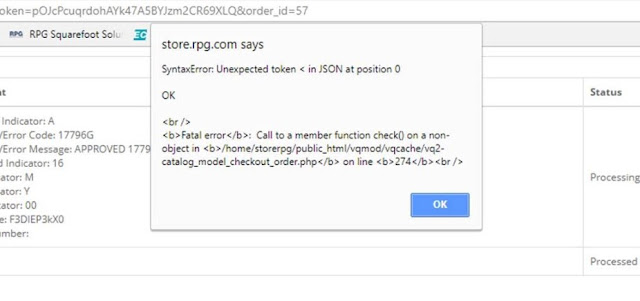
Hi, if you get the same message on order status update in admin <b>Fatal error</b>: Call to a member function check() on a non-object in <b>/home/storerpg/public_html/vqmod/vqcache/vq2-catalog_model_checkout_order.php</b> on line <b>274</b><br /> and screenshot alert like this. this is the opencart code error. I solved this by changing this line in catalog -> model -> checkout -> order.php SOLUTIONS: Before Code Line: $fraud_status_id = $this->{'model_fraud_' . $extension['code']}->check($order_info); Changed Code Line : $fraud_status_id = $this->{'model_extension_fraud_' . $extension['code']}->check($order_info); Now it is working fine. Enjoy Fixing I did fix this code for opencart Version 2.3.0.2